Streamlining the JetBlue Credit Card Application Experience
Designed a smoother, more efficient process for prospective card members to apply, receive approval, and activate their JetBlue Credit Card quickly. Focused on simplifying the user journey to reduce friction and enhance the overall experience from application to first use.

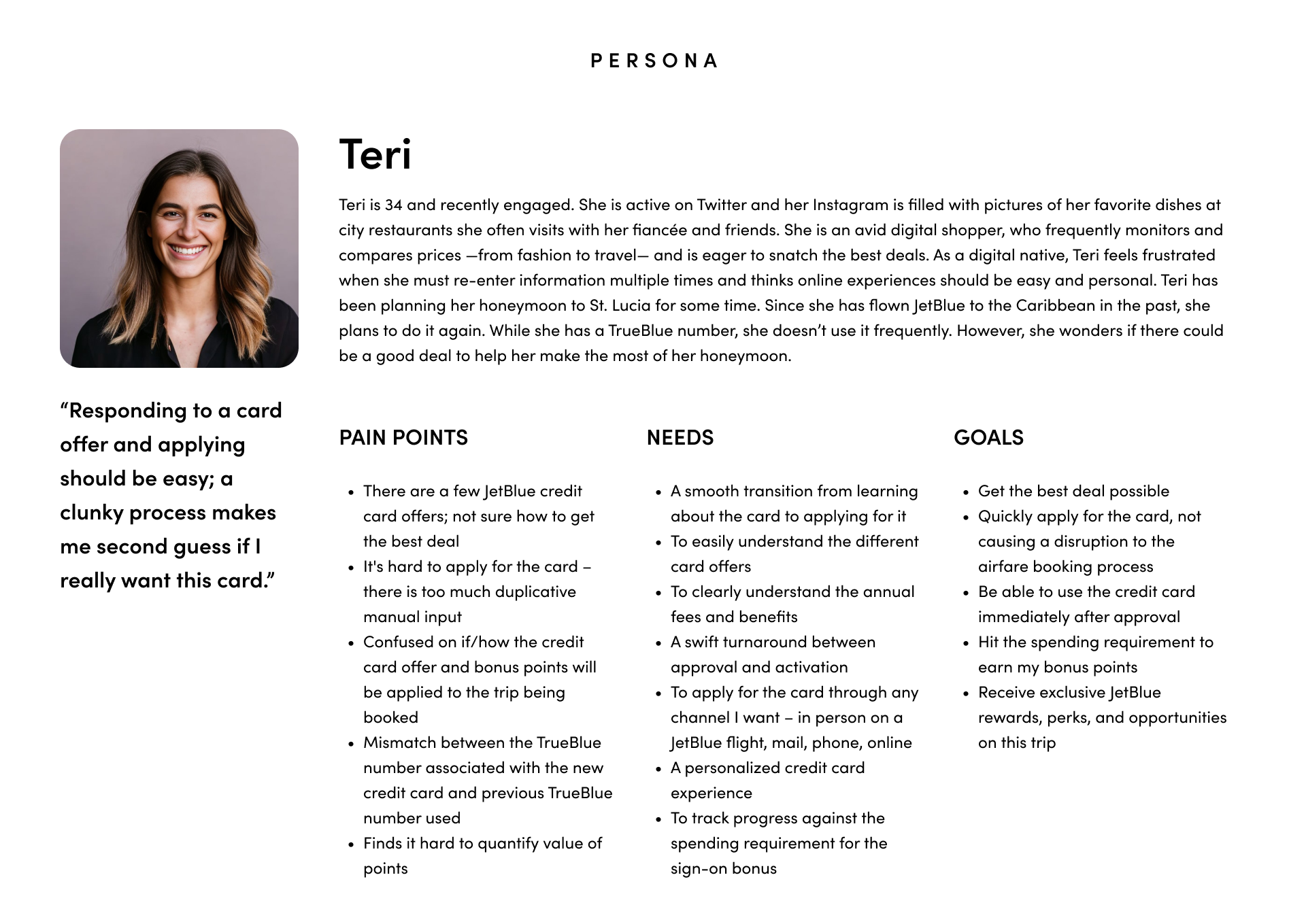
Understanding the User: Teri’s Journey
I started this project by creating a persona based on real user data to represent our target audience. It was important to ensure stakeholders could connect with the needs, goals, and behaviors of our users. By focusing on Teri’s journey, I was able to illustrate key pain points and opportunities, helping to shape a more user-centered experience.
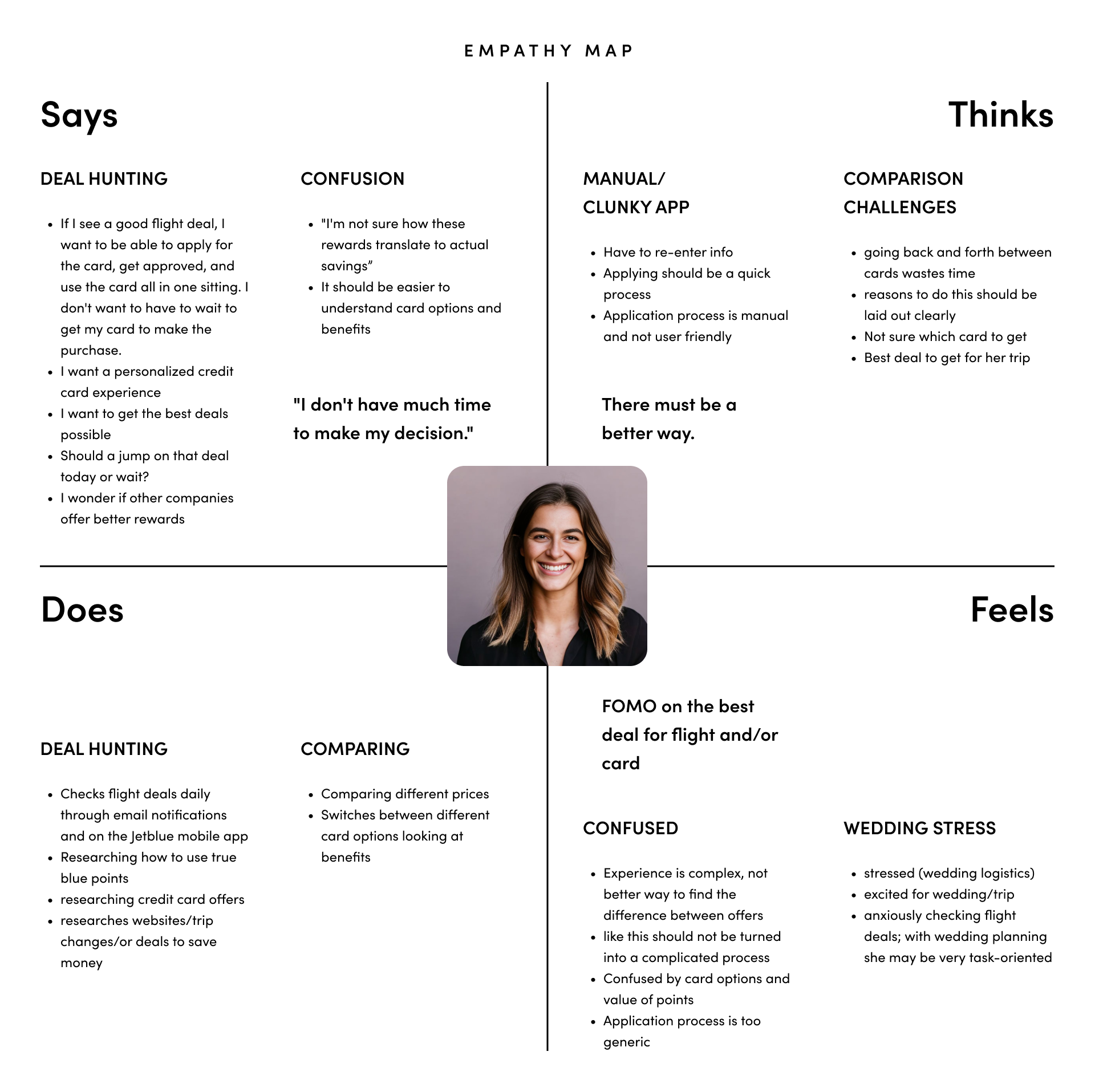
Building Empathy Through Mapping
To better understand our users' thoughts, feelings, behaviors, and motivations, I facilitated a workshop with stakeholders to create an empathy map. This exercise helped us step into the user’s shoes and identify key insights that would shape the design process.
We focused on Teri’s journey, breaking it down into four quadrants:
Says: Capturing Teri’s quotes, opinions, and feedback about booking a flight.
Thinks: Exploring Teri’s thoughts, expectations, and concerns throughout the process.
Does: Observing Teri’s actions and behaviors, like searching for the best deals.
Feels: Understanding Teri’s emotions, frustrations, and aspirations when booking a trip.
This process helped uncover user needs, highlight pain points, and reveal opportunities to improve the overall experience.
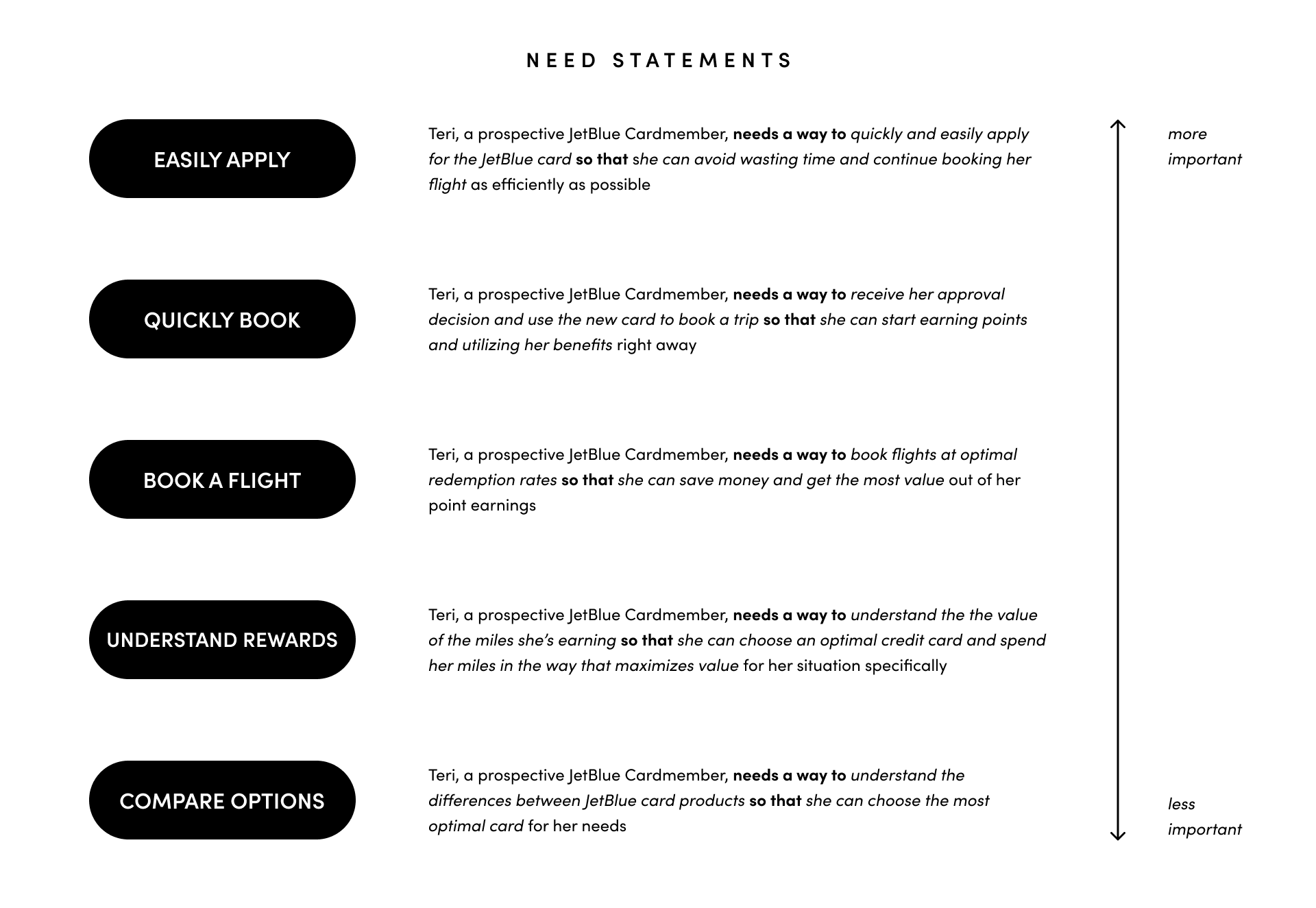
Defining User Needs
I identified five key need statements that captured Teri’s specific requirements and expectations when booking a flight. These statements helped align stakeholders on the core problems we needed to solve, ensuring that every design decision was grounded in user insights. By focusing on Teri’s needs, we were able to create a more seamless and user-friendly booking experience.
Mapping Teri’s Future Journey
Next, I created a future state customer journey map that outlined Teri’s entire experience, from shopping for a flight to applying for a credit card and finally completing the purchase or post-purchase process. Each phase of the journey highlighted key touchpoints, actions, emotions, and pain points, giving a clear view of Teri’s experience and where improvements could be made. This map was crucial in identifying opportunities to enhance the user experience at each stage of the journey.
Storyboarding Teri’s Experience
After mapping the customer journey, I began storyboarding Teri’s narrative to illustrate her interactions with the digital experience. The storyboard showcased key moments and lo-fi screens at different stages of the user journey.
We used it to gather feedback, align stakeholders, and clearly communicate design concepts. This approach allowed us to visualize Teri’s journey, empathize with her experience, and refine our design solutions by telling a compelling story.
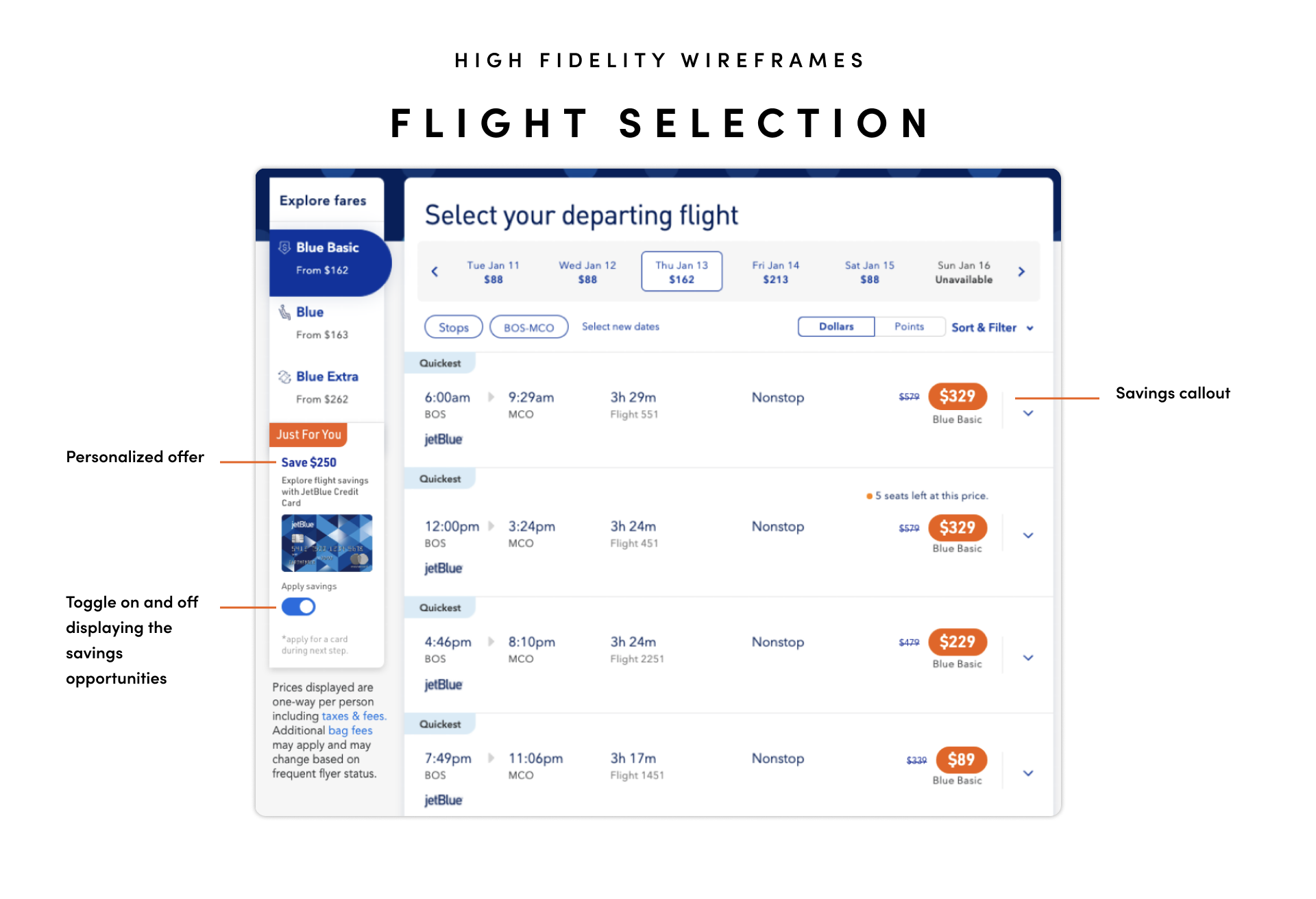
Creating High-Fidelity Wireframes for Development
After gathering feedback from stakeholders, I moved on to creating high-fidelity wireframes to serve as a clear blueprint for discussions with the development team.
I incorporated JetBlue’s branding elements—such as colors, typography, imagery, and interface components like buttons, form fields, and navigation bars—to ensure consistency with their system. These wireframes also set the stage for usability testing, as they closely resembled the final design and provided more realistic insights from users. This allowed us to fine-tune the experience before moving into development.
Conclusion
Having completed the definition phase—personas, empathy maps, customer journey maps, storyboarding, and high-fidelity wireframes—the next steps involve refining the design and validating it with real users. User testing will be key in understanding how users interact with the JetBlue checkout experience and where improvements can be made. Based on the insights gathered, I’ll iterate on the design to address pain points and enhance the user experience.
I’ll also conduct a competitive analysis to benchmark the flow against market offerings, identifying areas for differentiation. Lastly, accessibility will be a top priority, ensuring the design is inclusive and easy to navigate for all users, including those with disabilities. These next steps will help shape a more refined, user-centered experience.